 Bienvenue
Bienvenue
Vous êtes chez vous !
|
Ajouter au panier
Le produit a été ajouté au panier Le stock est insuffisant. unités ont été rajoutées au panier Total:
|
|
Stock épuisé.
En rupture de stock
|
|
Quantité minimum d'achat
La quantité minimum d'achat n'est pas atteinte
|
Généralités
Site
- Page tunnel9999.00€
- Page d'accueil9999.00€
- Menu9999.00€
- Zone gauche9999.00€
- Zone droite9999.00€
- Produit9999.00€
- Liste9990.00€
- Page libre9999.00€
- Lien9999.00€
- Formulaire9999.00€
- Recherche avancée9999.00€
- Prestation9999.00€
- Réservation9999.00€
- Contact9999.00€
- Mentions légales99999.00€
- Condition générales de vente9999.00€
- Zone de livraison9999.00€
- Paiement9999.00€
Gestion
Marketing
Outils
Préférences
- Mobile9999.00€
- Activation de fonctions9999.00€
- Langues et devises9999.00€
- Images9999.00€
- Stocks et commandes9999.00€
- Fiche produit et liste9999.00€
- Panier9999.00€
- Réservations9999.00€
- Barèmes dégressifs9999.00€
- Attribut de recherche9999.00€
- Groupes client9999.00€
- Login client9999.00€
- Droits utilisateurs9999.00€
Contactez-nous
Nos Services
Nos partenaires
Modifier son animation HTML
(Site)

photos non contractuelles
Détails Produit
Description :
La plupart des sites internet aujourd'hui possède une animation composée de slides déroulants permettant de mettre en avant des services, des offres , des promotions...
Cette animation, par soucis de compatibilité, est au format HTML, cela vous permettra de la rendre visible sur tablette ou smartphone.
L'explication ci-dessous implique que vous manipuliez le langage HTML. Il est donc préférable que vous fassiez une copie du code source original de l'animation avant de procéder à des modifications.
Administration :
Les images
L'animation comporte différents slides. Ces images doivent, au préalable, être uploadées dans le dossier média de votre back-office, afin de les avoir sur le serveur.
Le dossier média est accessible dans la partie outil >>> publication de fichier.
La mise en place
Vous pouvez accéder au code de l'animation en vous rendant sur la page libre dans laquelle elle se trouve.
Le code de l'animation HTML se trouve dans la rubrique "texte" de la page libre.
Cliquez ensuite sur le bouton situé en haut à gauche appelé "source". Cela vous permettra de voir le code source de l'animation est ainsi de modifier les images directement depuis le code.

Vous voyez donc le code de l'animation, l'idéal est de copier ce code et de le coller dans un logiciel pour faire vos modifications.
Le logiciel se nomme "notepad++". Ce logiciel est téléchargeable en quelques secondes via google. Vous pouvez aussi le trouver ici
Une fois téléchargé et installé, ouvrez le logiciel et créez un nouveau document. Coller le code de l'animation dans ce nouveau document.
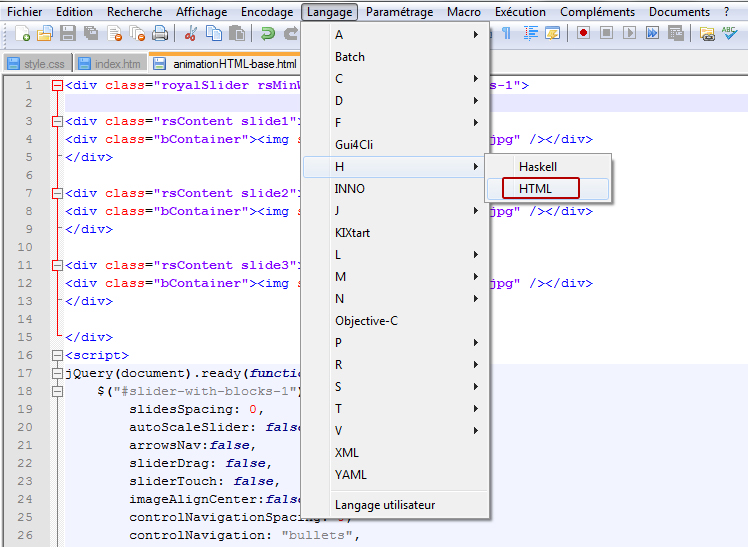
Pour une meilleure lisibilité du fichier allez dans langage >>> H >>> HTML. Vous verrez alors les caractères changer de couleur.

Vous pouvez donc commencer à travailler sur la modification des images sur le logiciel notepad++. Vous pourrez aussi sauvegarder ce fichier qui vous servira de base de travail pour les prochaines modifications.
Modifications des images
Chaque image que vous allez mettre dans l'animation s'identifie par son nom.
Exemple : anim_image1.jpg
Comme mentionné précédemment cette image aura au préalable été uploadé sur le serveur media. Vous pouvez d'ailleurs visualiser cette image en tapant dans la barre d'adresse l'url suivante : http://www.nomdevotresite.com/media/anim_image1.jpg
Dans l'animation nous enlevons le nom de domaine.
Il faut donc renseigner : /media/anim_image1.jpg
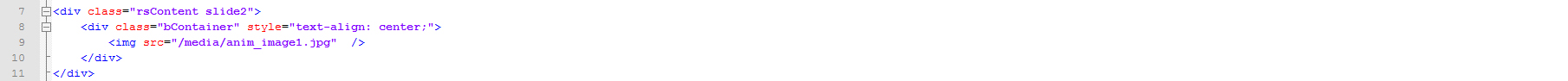
C'est ce que vous voyez dans la balise image :

L'animation est fonctionnelle grace à la structure du code HTML mis en place. Il est donc préférable de ne pas modifier autre chose que le nom du fichier appelé dans l'animation.
Une fois que vous avez effectué tous les changements nécessaires, copiez le code modifié, et collez le dans la partie "source" de la page libre en question. Sauvegardez.
Vous pouvez alors vérifez vos modifications.
Votre navigateur peut conserver en cache les anciennes images de l'animation. Il faut donc le vider. Les différentes manipulations divergent en fonction des navigateurs.
Nous avons une page expliquant cela vous pouvez la consulter ici
Ajouter ou modifier un lien
Vous pouvez bien entendu mettre un lien sur les slides de l'animation permettant ainsi au visiteur de se rendre rapidement sur ce que vous souhaitez mettre en avant : une liste promotionnelle, un produit de la semaine, une page libre...
Il y a 2 possibilités pour modifier ou ajouter un lien sur un texte ou une image (la méthode est la même) :
1. Vous pouvez utiliser le code source de la page . C'est ce que nous allons voir ensemble en dessous
2. Vous pouvez utiliser l'outil sans passer par le code source. Pour cela je vous laisse voir ce lien
La deuxième possibilité est plus simple que la première mais pour les plus téméraires veuillez être attentif à ce qui va suivre.
Vous devez donc retourner dans le code source de la page toujours en cliquant sur la petite icône appelée source en haut à gauche une fois que vous êtes dans l'onglet texte de la page libre.

Vous voyez alors le code source. Celui de l'animation est mis en place. Le support se charge de le faire et généralement il est prévu que la structure pour la mise en place d'un lien hypertexte sur une image soit déjà présente.
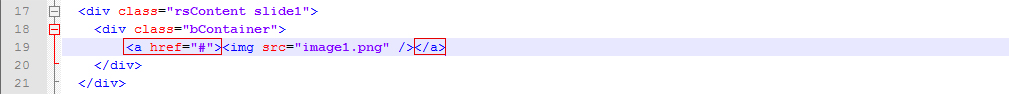
Vous pouvez voir sur le screenshot ci-dessous la structure HTML de base. Vous voyez qu'une balise a été rajouté (encadrée en rouge).
Cette balise est propre à l'information d'un lien hypertexte. Il faut donc renseigner l'url de la page vers laquelle vous désirez être redirigé à la place du # entre les guillemets.

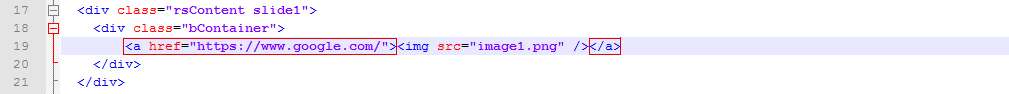
Par exemple vous souhaitez que lorsque l'on clique sur l'image l'on soit redirigé vers le suite google. Il faut mettre :

Une fois les modifications faites vous pouvez enregistrez et vérifiez vos modifications.
Termes associés: liens, images, texte, cache navigateur
|
Alerte
Veuillez saisir les champs obligatoires! |